お世話になっております。
自身のブログサイトができたので、お試し投稿も兼ねて、開発の経緯や技術的なところを紹介できればと思います。
経緯
React、TypeScript、Next.jsの勉強として作ろうと思った次第であります。
自分自身あまり情報発信をしないタイプの人間ですので、「わざわざ作ったんだから使わない訳ないよな」という自分へのプレッシャーも込めてブログサイトという形にしようと思いました。
完成系
サイトの全体像を以下に記載いたします。

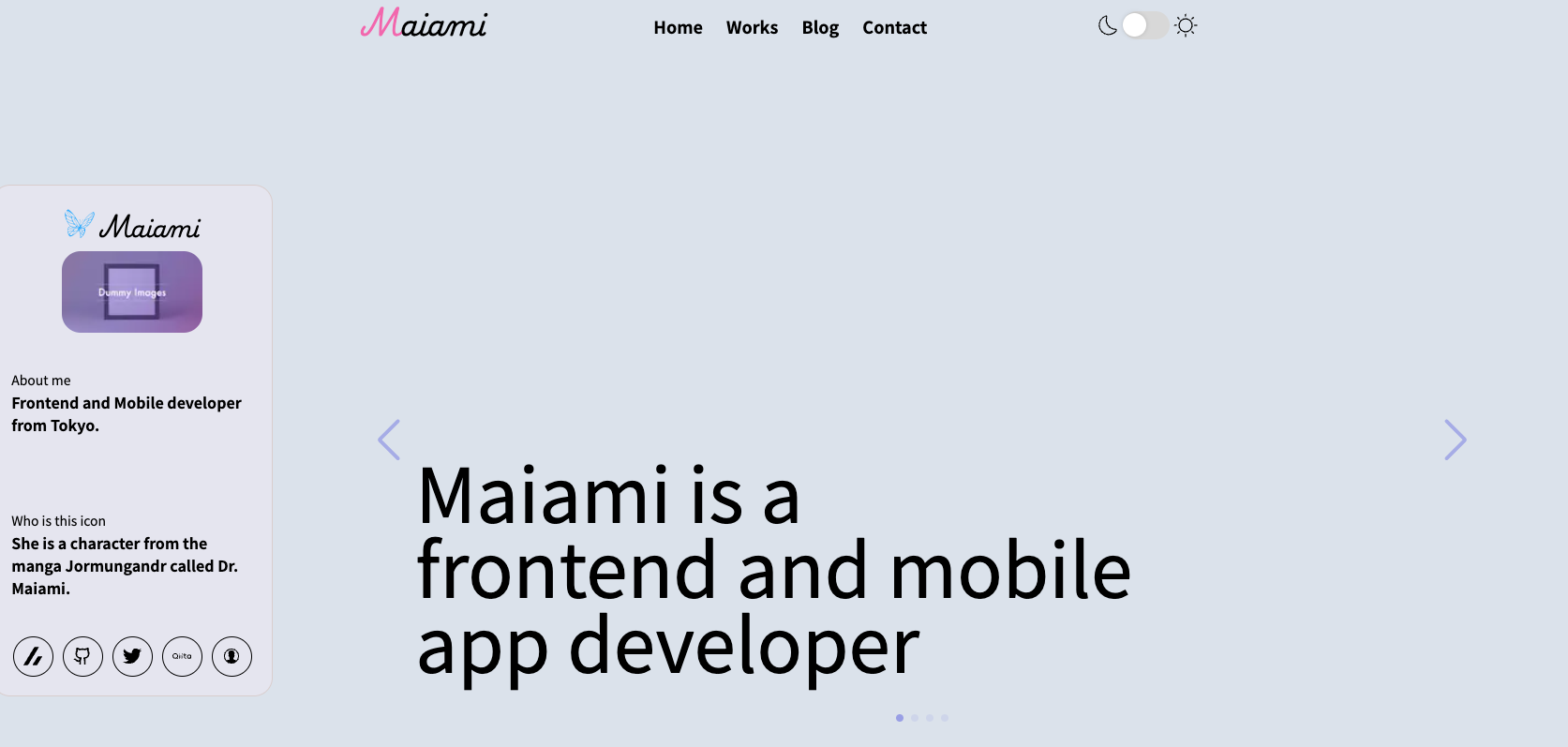
トップページ

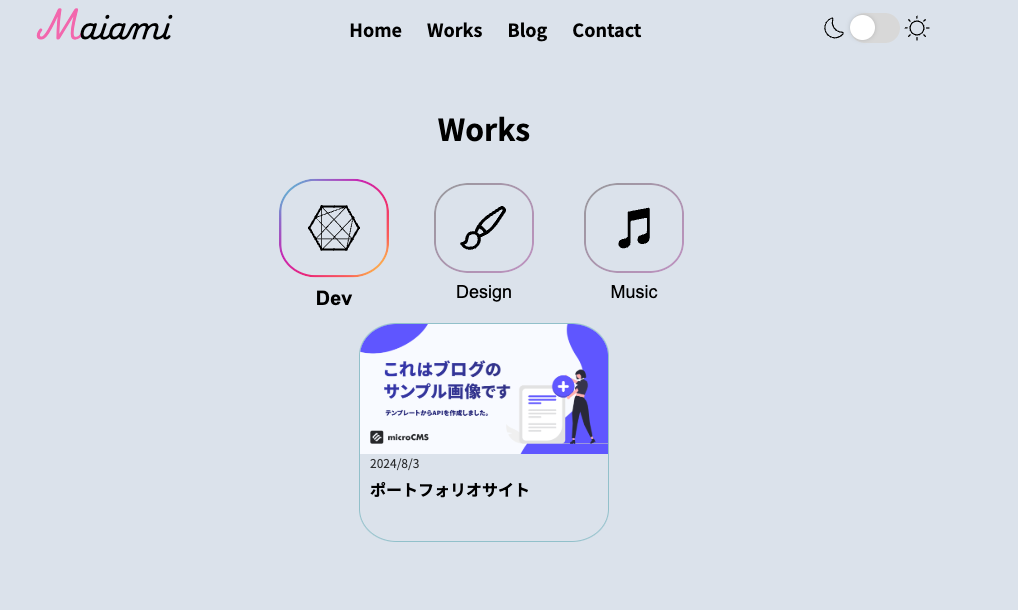
Works一覧ページ & Blog一覧ページ

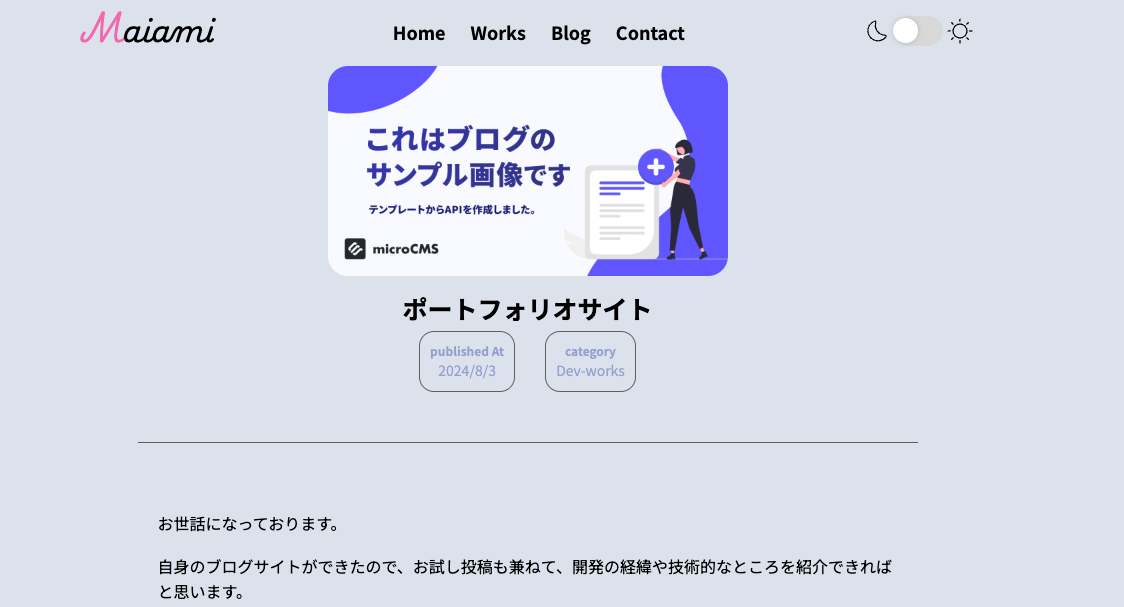
記事ページ
ざっくりメインのページはこのような形になります。
ヘッダーの右上のスイッチを押すと、ダークモードとライトモードに切り替えられるようになっています。
Topページでは自分の自己紹介やスキルマップ的なところを見れるようにしています。スクロールして情報を閲覧する方法が一般的だと思いますが、それではつまらないと思い、コンテンツを全てカルーセルに入れて、自動的に切り替わるようにしてみました。
Worksページでは、個人開発したものなどを一覧化したものになります。デザインやBGMの制作にも興味があるので、開発以外にDesingとMusicでタブでカテゴリ分けできるようになってます。
BlogはZennやQiitaのようなエラー解消や技術紹介目的で使う予定です。またこちらもWorks同様にDesignとOthersという形でカテゴリ分けするためのタブを用意しています。
記事詳細は至ってシンプルです。Micro CMSで入力したコンテンツの情報を出力しています。
他にもプライバシーポリシーやコンタクトページを用意しております。
使用技術
このサイトでは以下の技術を使用しています。
- React.js
- Next.js
- Type Script
- Micro CMS
- Vercel(ホスティングサービス)
Micro CMSのブログで検索するとおそらく、Next.jsとTypeScriptで作る手法が主に出てくるのではないでしょうか。
WordPressでポータルサイトを作るお仕事をしたことがありましたが、その時と比べてNext.jsのレンダリングの速さには驚かされました。いざ自身で作ってみるとその恩恵が良く分かりました。
Type ScriptかJava Scriptのどちらかを使うか迷いましたが、「エラーは出てないけど動かしたらなぜか型が違っている」ということを避けたかったので、今後の需要も込めて、静的型付け言語のType Scriptにしました。
ホスティングサービスはVercelを使っております。
個人で使う分には料金は一切かからないので、個人開発する人にはおすすめです。GitHubと連携してmainブランチにマージした際にCI/CD込みで自動デプロイしてくれます。
今後実装予定のもの
実を言うと、まだ実装してみたいものがたくさんあるので下記に記載しておきます。
- ホームページの背景にThree.jsで自作の3Dのモデルを埋め込んでみたい
- アイコンやボタンにRiveアニメーションを表示させたい
- ページネーション(記事が多くなった時に切り替えられるように)
- Google Analytics
- 記事検索機能
- 多言語対応(日本語と英語)
最後に
一度始めたことがなかなか続かないタイプですので、投稿頻度に懸念がありますが、自分のペースでまったり情報発信できればと思います。
サイトも徐々にアップデートしていくのでリリースした際はWorksにあげようと思います。
よろしくお願いします。
記事の見た目
ついでにはなりますが、要素毎に記事の見た目がどんな感じになるかを記載しておきます。参考にどうぞ(今後徐々に修正を加えていく予定です)
見出し2
見出し3
見出し4
段落テキストテキストテキストテキスト段落テキストテキストテキストテキスト段落テキストテキストテキストテキスト段落テキストテキストテキストテキスト段落テキストテキストテキストテキスト段落テキストテキストテキストテキスト段落テキストテキストテキストテキスト段落テキストテキストテキストテキスト段落テキストテキストテキストテキスト段落テキストテキストテキストテキスト段落テ
下線
取り消し線
真ん中よせ
右よせ
引用文テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキ
# Simple program to check if a number is prime
def is_prime(number):
if number <= 1:
return False
for i in range(2, int(number**0.5) + 1):
if number % i == 0:
return False
return True
# Ask user for input
try:
user_input = int(input("Enter a number: "))
if is_prime(user_input):
print(f"{user_input} is a prime number!")
else:
print(f"{user_input} is not a prime number.")
except ValueError:
print("Please enter a valid number!")タイトル | タイトル | タイトル | タイトル |
|---|---|---|---|
テキスト | テキスト | テキスト | テキスト |
テキスト | テキスト | テキスト | テキスト |
- リスト1
- リスト2
- リスト3
- リスト4
- リスト5
- テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
- テキストテキストテキストテキストテキストテキスト
- テキストテキストテキストテキストテキストテキスト
- テキストテキストテキストテキストテキストテキスト
- テキストテキストテキストテキストテキストテキスト
- テキストテキストテキストテキストテキスト
- テキストテキストテキストテキストテキストテキスト
- テキストテキストテキストテキストテキストテキスト

埋め込みリンク
.png&w=3840&q=75)